网站架构对网站收录影响巨大,不是随便做个网站都可以被搜索引擎收录的
2020/08-13一、现象

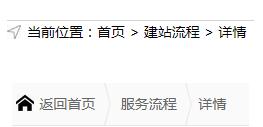
面包屑导航前端架构自由度太高,容易让后台书写困难,所以我们要规范一些面包屑导航的书写标准。请大家使用规范的架构方式并用合适的类名。
二、解决办法
1、类名规范如下(一般不超出一下类名,需要超出的也要以“crumbs_”开头):
面包屑导航:crumbs
面包屑前的图片:crumbs_icon
面包屑分割线:crumbs_line
面包屑分割线上半部分:crumbs_line_top
面包屑分割线下半部分:crumbs_line_bottom
2、手机站参考代码:
<div class="crumbs">
<a href="#"><span class="crumbs_icon"></span>返回首页</a>
<div class="crumbs_line"><span class="crumbs_line_top"></span><span class="crumbs_line_bottom"></span></div>
<a href="#">服务流程</a>
<div class="crumbs_line"><span class="crumbs_line_top"></span><span class="crumbs_line_bottom"></span></div>
详情
</div>
3、电脑端参考代码:
<div class="crumbs"><span class="crumbs_icon"></span>当前位置:<a href="#">首页</a> > <a href="#">建站流程</a> > 详情</div>
css样式不再详述。















还没有人来评论,快来抢个沙发吧!