网站经常被黑,就要看两个方面:程序、服务器
2021/06-28做页面延迟加载或者是其他功能,可能需要用到loading.gif图片,这个时候的加工就至关重要,因为不同位置可能需要的图片比例不同,样式大小也不同。永易搜建站为您总结loading.gif的制作方法和步骤。
一、素材和工具准备:
1、序列图,可以是PSD格式的稿件,也可以是.gif格式的动画图片
2、PS软件
二、制作步骤
1、导入gif图片
直接用PS打开即可。如果是psd的分层组图可以忽略这一步。
2、PS上调出时间轴功能
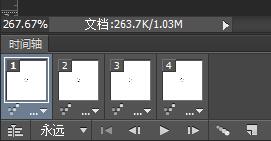
在顶部菜单栏:编辑>时间轴,点击之后前边就有一个对号,界面上即可显示一个时间轴。

显示这样的“时间轴”编辑功能:

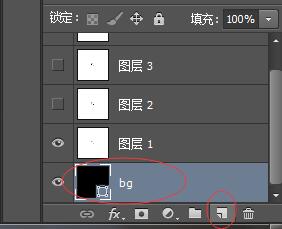
3、添加背景图层
选中所有的4个时间点(不同gif时间点不同,同时选中的方法是先点击1,然后按着Shift键,再点击最后一个时间点)。之后在图层编辑功能上增加图层,并置于最下层:

图层上用矩形工具做一个图,选择合适的颜色。后续就可以根据不同的应用场景修改这个图片的颜色来改变背景色。
4、删除每个时间点上的gif图形的背景
有的gif会带有背景色,可以通过抠图工具,删除背景色,使之变成白色。操作方法是:先选中时间点1,然后选择右侧图层1,进行抠图。因为每个时间点图片不同,所以每个时间点都要做一遍。接下来同样方式操作时间点2、时间点3……
5、PSD保留备用
这个时候加工出来的gif图片的源文件,已经非常方便后续使用。可以保存一份,后续用来修改图片大小时候,可以方便调用。
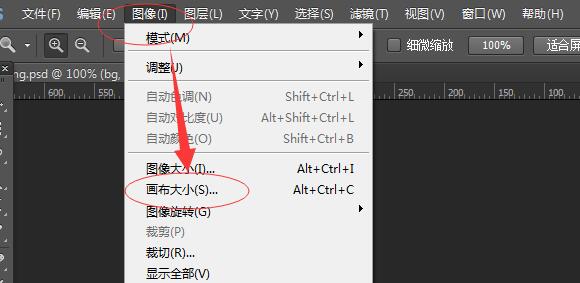
6、使用什么尺寸,就可以使用画布大小调整功能,调整PSD文件,并输出

输出的步骤不再赘述。
















还没有人来评论,快来抢个沙发吧!