微信小程序出现的问题那可多了去了,这组件不能用,新版本不支持,某属性失效等等。但是我们还是要解决这些问题,因为微信小程序在网络营销中起到了至关重要的作用,是不可多得的获客途径。好今天就带大家一起看看使用cover-view解决微信小程序地图map等原生组件层级问题。
微信小程序的map、video、canvas、camera等组件都是原生组件,层级是最高的,并不能像原生开发那样使用z-index来控制层级。
解决方法可以采用切换隐藏等方式来做,然而地图组件如果采用这种方式来做就会变得不便。实际上从1.4.0基础库中增加了一个组件cover-view,用于在map、video、canvas、camera等原生组件上显示基础原生视图。
具体可以参考官方文档关于cover-view介绍,同时还有一个“孪生”的组件,就是cover-image,用于在cover-view中显示图片。
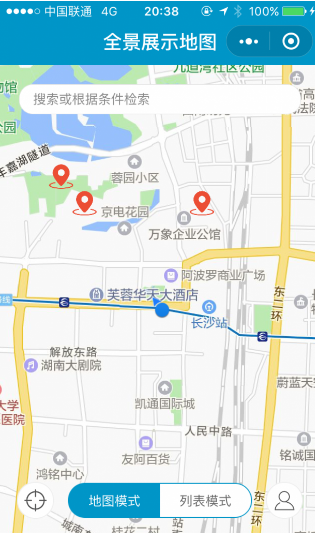
如下图的小demo就是利用这些组件,其中地图上的四个模块(搜索框、定位按钮、切换按钮、个人中心入口)都是利用cover-view来构造的。
需要注意的是,cover-view和cover-image这两个组件仅能够嵌套在map、video、canvas、camera等原生组件里面,虽然在1.9.0开始支持嵌套在view,但嵌套到view中不是它本身的意义了。
另外需要注意的是,这两个组件css不是支持所有的属性,只支持基本的定位、布局、文本样式。不支持设置单边的border、background-image、shadow、overflow等。



还没有人来评论,快来抢个沙发吧!