正规纯白帽SEO,支持包月包年,整站优化不限关键词个数,不限搜索引擎
100元起 电话/微信:13526646200
网站的不具有多种多样,轮播图的制作当然也有多种多样。但为了适应大小屏幕,一般的处理方式都是,做一个图片左右可以被遮挡住,这样就可以实现弹性布局了。比如这样一个全屏轮播图:

我们就会把主要的内容放到中间区域,左右就不怕被裁减掉了。这样对于小屏幕我们就展示中间1400像素里边的内容。如果是大一点的,比如说一些大屏幕,就显示1920像素的全部区域。

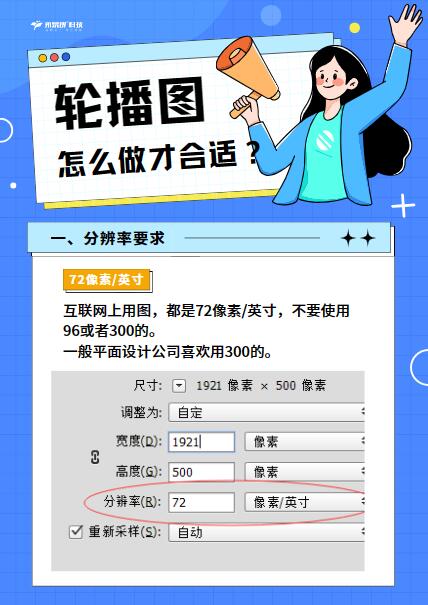
对于分辨率,也有一定的要求,那就是72像素/英寸。

春村上的要求,就是刚才开头说的,给主要的内容往中间集中,一般建议是在1400像素以内。

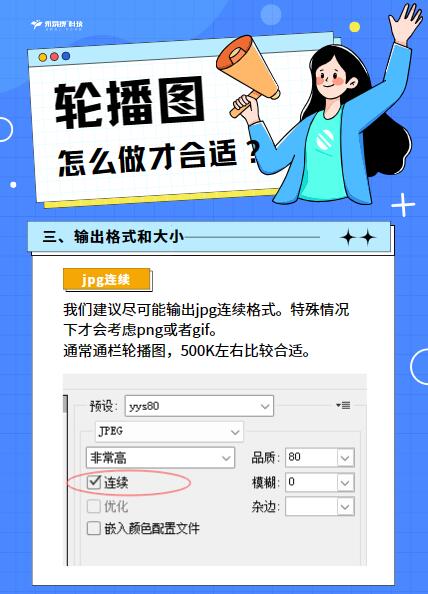
格式建议用jpg,连续模式,这种模式非常适合互联网应用。不要选择“优化”,因为那样的图片效果并不好。连续jpg可以由模糊到清晰加载,有流媒体的那种感觉,很好。


十六年网站建设相关经验
一站式为您提供网站相关服务
还没有人来评论,快来抢个沙发吧!