正规纯白帽SEO,支持包月包年,整站优化不限关键词个数,不限搜索引擎
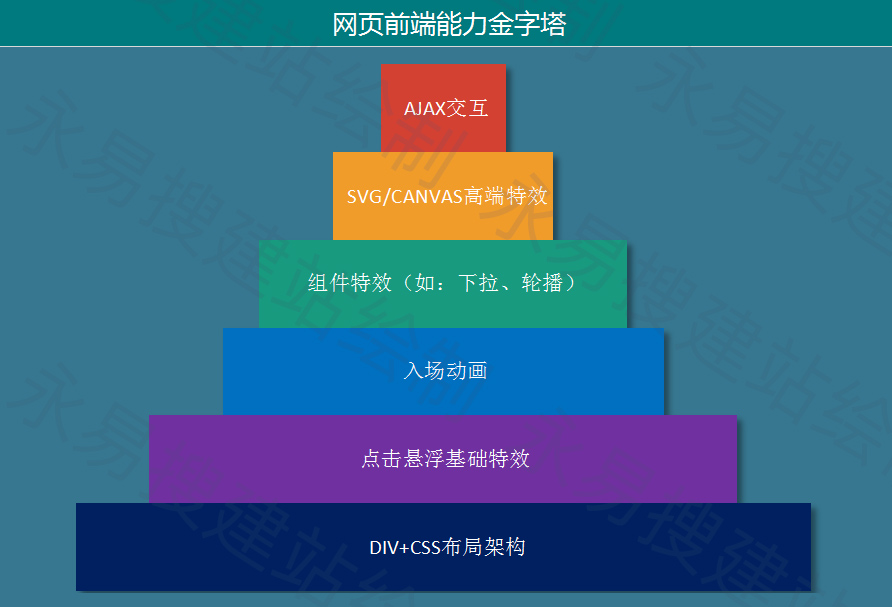
今天永易搜建站绘制了一个“网页前端能力金字塔”,分享给大家。同时探讨一下,网站前端需要哪些方面的技术和制作能力,才可以做出精美高端的网站:

一:基础能力:DIV+CSS布局架构
以往的table架构因为比较古老就不再说了,现在基本都是div+css的布局架构。这个里边其实还可以有一些延伸的细节知识,比如:
(1)基础div+css
(2)H5+CSS3新特性布局,如使用弹性盒子、媒体适配实现响应式架构
二、点击悬浮基础特效
这个就是比较基础的特效了,比如鼠标悬浮效果hover、点击响应效果active,这些并不难。难就难在合适的地方使用合适的效果,知道怎么做出来用户体验好。这也是稍微进阶一点的功能了。
只有基础的架构能力不错,再加上会做一些简单合适的特效,才可以做出差不多的网站。
三、入场动画
这个很容易被人忽略,所以我们单独拿出来说。jquery下有wow.js和aos.js可以使用,轻松地完成入场动画制作。但也要注意,怎么样页面才可以更协调,效果才可以更好。知道哪个地方是从下方进入,哪个地方应该左右开弓,一起进入。延迟时间、执行时间,都要合适,需要一定的动画美感。
这些入场动画有现成组件,但要调整的好,需要一些经验。
四、组件特效
这里边就比较多了,有的组件(插件)简单一些,有的复杂一些,要多多摸索各种各样的组件,比如常见的有:
(1)superslide 下拉菜单、轮播、切换
(2)swiper 轮播、切换
(3)lightbox 相册
(4)wow、aos 入场动画也是一种组件
(5)lazy 延迟加载
(6)layer 弹窗、相册
……还有很多常见的jquery插件,有的可以直接使用,有的需要进行一些简单的样式修改,还有的需要做一些拓展开发,API接口开发等等。这里边可以延伸的还是不少。
五、SVG、CANVAS高端特效
SVG主要是基于适量绘图的一种动画,而CANVAS是可以进行图片合并之类,所以这样的一些特效也很重要。比如说有人做出来一些粒子特效,线条特效,都很高端,效果很好。也有人把LOGO做的很炫酷,就是使用这样的高端特效。
普通网站用的少一些,但高端网站,少点这样的特效就显得档次上不去。
六、AJAX交互
很多人可能觉得ajax交互很简单,其实并没有那么简单。这里边有很多可以延伸的,比如说点击前、点击后的效果呈现,他是一整套的基于动画、点击交互效果、数据交互的解决方案,而不应该只仅限于把内容获取到。比如一个按钮,点击前的文字背景,点击中的文字背景,点击后的弹窗提示,这些都要考虑到位。不同的数据,返回不同的效果,这些全盘考虑了,才是真正把ajax掌握好了。

当然,对于网页前端,我们今天讲的也仅仅是基于jquery架构的h5网站而已,有的可能还要用到vue架构、或者React架构,就更考验对JS和前端展现的掌握了。所以,网页前端是一个可以深入研究,不断进取的技术门类,具体有多少成就就看你想要研究多深了。



















还没有人来评论,快来抢个沙发吧!