正规纯白帽SEO,支持包月包年,整站优化不限关键词个数,不限搜索引擎
不同网站架构方式,需要的轮播图制作方式不一样。有的是自由伸缩的,那么就会出现屏幕大的时候,轮播图变大、变高、变虚化,比较丑陋。而有的是利用高度不变,宽度随意变化来做的。
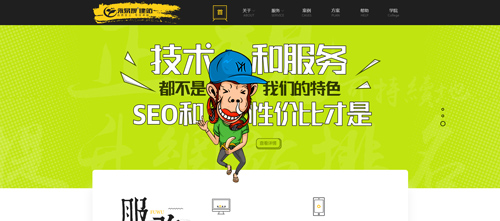
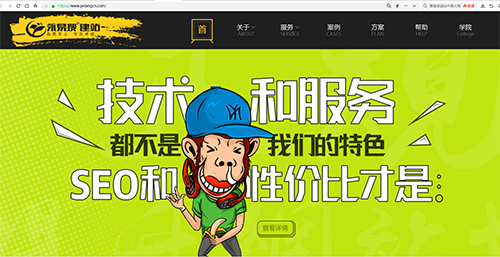
这个时候设计图片的时候,就要考虑图片的安全线。拿永易搜建站首页轮播图来举例说明,我们选择把核心内容放置到中间位置,左右是无关紧要的背景图片。这个时候,在不同的屏幕上就会是不同的展现方式,如下图所示:

(大屏幕的显示样式)

(小屏幕的显示样式)
这样屏幕小,也会把字显示全,而不是出现字被裁减掉的情况。那么,就要求图片设计的时候遵循一定的规则。也就是页面主干是安全线,左右不要有过多有效的内容。如下图所示:

拿我们网站来讲,中间安全区域位置是1200像素,图片设计成1921像素宽,这样就是:
左侧:360像素
中间:1200像素
右边:360像素
这样360+1200+360=1920像素,是大屏幕常用显示尺寸。再大也有,但目前还没有必要做那么大,因为会导致图片大,影响打开速度。但如果自己客户主流屏幕都很大,也可以给图片做更宽。
PS:图片设计的1像素是为了做冗余,图片会更加清晰自然,所以不用特别在意那个数据。
如果是中间安全区域使用1400像素,就是这样的:
左侧:260像素
中间:1400像素
右侧:260像素
这样不论是大屏幕还是小屏幕,中间部分就是安全的,只有左右两边才有可能被裁减掉。



















还没有人来评论,快来抢个沙发吧!