新手建立博客应注意的七点要素
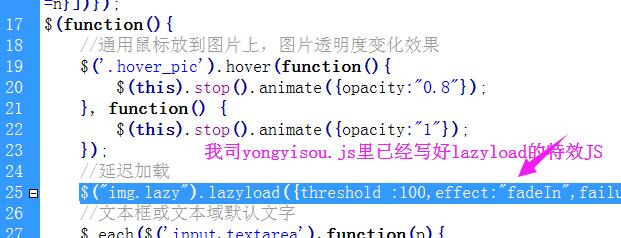
2020/07-30我司yongyisou.js中已经引入jquery、lazyload主程序和初始化JS,所以JS的书写只要有一下内容,即可:

在进行网页的架构中,只需要在页面上运用这个延迟加载效果即可。使用时候请这样调用:
<img src="/images/grey.gif" data-original="/upload/pic/qy64.jpg" width="295" height="295" class="lazy" alt="建筑设备类网站模板/界面简洁、多行业通用、易于SEO" />
其中:
src调用空白gif图片
data-original写真实的图片网址
class里需要写上lazy这个类,即可让这个img能够延迟加载图片
注意:这是老版本的lazy load写法,新版本的会把data-original 改为:data-src,请注意辨别。
以下是参考资料,从网络上搜集来的,关于Lazy Load使用方法:
第一步:引用jquery和jquery.lazyload.js到你的页面
<script src="jquery-1.11.0.min.js"></script><script src="jquery.lazyload.js?v=1.9.1"></script>
第二步:html图片调用方法
为图片加入样式lazy 图片路径引用方法用data-original
<img class="lazy" data-original="img/bmw_m1_hood.jpg"><img class="lazy" data-original="img/bmw_m1_side.jpg">
<img class="lazy" data-original="img/viper_1.jpg">
<img class="lazy" data-original="img/viper_corner.jpg">
<img class="lazy" data-original="img/bmw_m3_gt.jpg">
<img class="lazy" data-original="img/corvette_pitstop.jpg">
js出始化lazyload并设置图片显示方式
<script type="text/javascript" charset="utf-8">
$(function() {
$("img.lazy").lazyload({effect: "fadeIn"});
});
</script>
在图片中也可以不使用 class="lazy",初始化时使用:
$("img").lazyload({effect: "fadeIn"});
这样就可以对全局的图片都有效!
如果想提载入图片,可以使用 threshold 进行设置,
$("img.lazy").lazyload({ threshold :180});
以上实例的含义是:在图片距离屏幕180px时提前载入:
















还没有人来评论,快来抢个沙发吧!