中大型的逻辑类程序如oa、crm等,定制好还是平台型的好?
2020/07-31网站的列表中,有一个非常重要的组件,就是翻页组件。因为这个代码一方面要牵涉到前端特效,另外一方面要牵涉到后台的架构,所以不是简单书写一下div+css就行了的。

做这个一般要考虑以下的几个因素:
1、怎么让里边的内容不管多少,他都会居中
2、页面有1位数,2位数,3位数的,怎么做他们才可以不管几位数样式都不乱
3、同一个位置,可能会出现好几种状态,比如页码位置可能是:当前页状态、不可点状态、可点状态。(可参考,永易搜建站前些时候写的《网站翻页代码书写,需要注意这些状态》,网址:https://www.yelangcn.com/jz/1509.html)
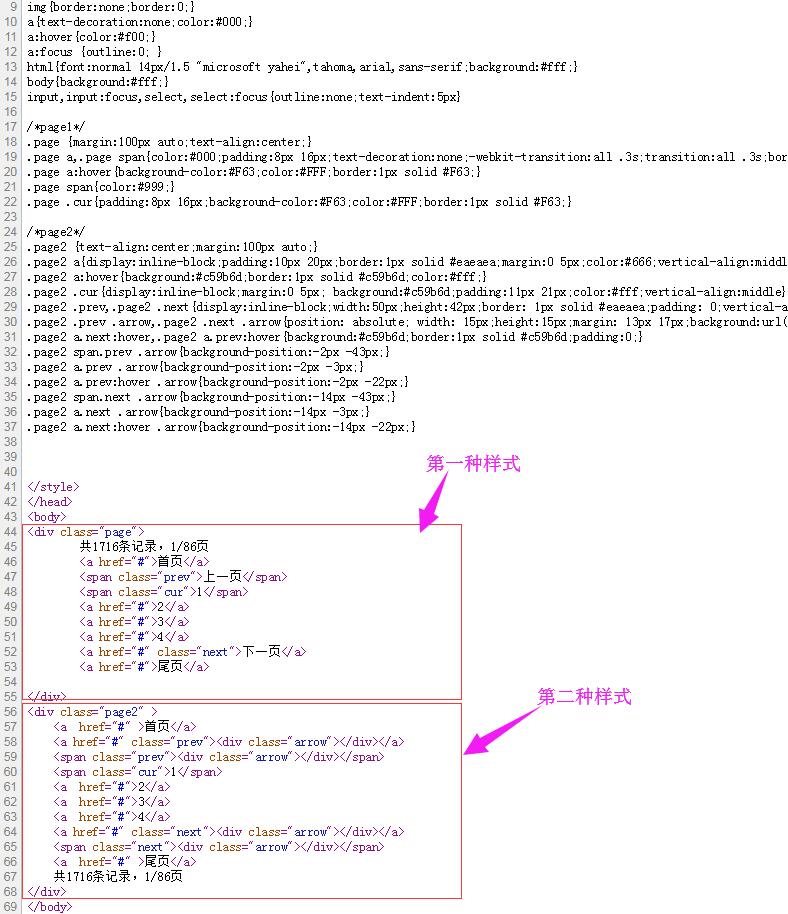
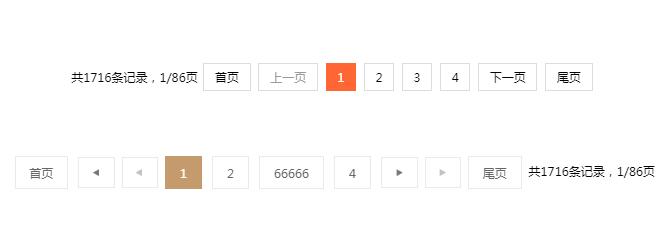
我们总结出了2个相对比较规范的前端样式代码:

特点就是用一个.page的div,把dispaly为inline或者block-inline的a和span标签个框着,然后让text-align:center,这样不管内容变长变短,他都会居中。而且不写具体的宽度,而是用外边框的padding来撑起页码,这样就不管是几位数,都可以自由布局了。

这样规范的写了之后,在后台程序的对接上也更容易做,我们拿永易搜CMS来说,翻页的模板就可以这样写了:
{if $pager.pagelist|default:''}
<div class="page">
<a href="{$pager.first}">首页</a>
{if $pager.page<=1}<span class="prev"><</span>{else}<a href="{$pager.previous}"><</a>{/if}
{foreach from=$pager.pagelist item=v}
{if $v.page eq $list.page}<span class="cur">{$v.page}</span>{else}<a href="{$v.url}">{$v.page}</a>{/if}
{/foreach}
{if $pager.page>=$pager.page_count}<span class="next">></span>{else}<a href="{$pager.next}">></a>{/if}
<a href="{$pager.last}">尾页</a>
共{$pager.record_count}条记录{$pager.page_count}页
</div>
{/if}
















还没有人来评论,快来抢个沙发吧!