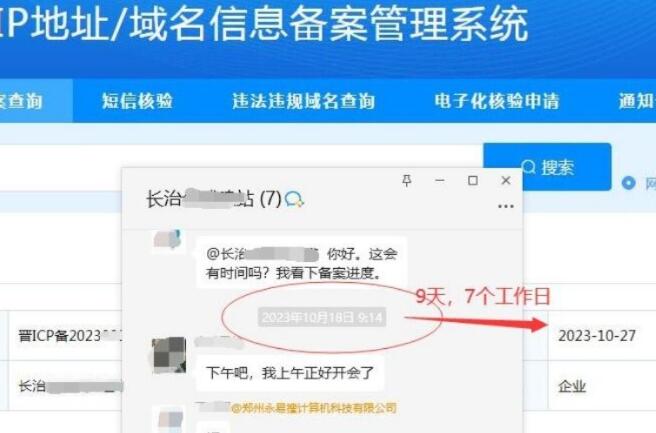
山西省ICP备案需要多长时间?山西长治客户备案7个工作日已下号
2020/08-13一、现象

有时候还会出现不加a的时候折行、行高异常、颜色异常等等。
二、原因
只写a标签环绕文字标题的样式,没有写直接文字无链接的样式,就会造成这种情况。
三、解决办法
设计和前端架构是都要把:上一篇写没有了,不加a标签;下一篇写带a的标题 (如上图所示),然后注意,要让不可点的文字“没有了”颜色更浅(更不明显,让人看懂这个按钮不可用)。
代码如下:<div class="prev_next">
<div class="prev">上一篇:<span>没有了</span></div>
<div class="prev">下一篇:<a href="#">abs塑料的主要特性</a></div>
</div>
通过定义.pre_next span{}来定义没有了三个字的样式。
(只是举例,实际应用中,可以根据情况进行架构)

















还没有人来评论,快来抢个沙发吧!