正规纯白帽SEO,支持包月包年,整站优化不限关键词个数,不限搜索引擎
100元起 电话/微信:13526646200
父组件向子组件传递参数的时候,可以用React.FC来做函数式组件。TS泛型是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的特性。React.FC表示函数式组件,是在TypeScript中使用的一个泛型。
为React.FC传入props的一个例子:
子组件:

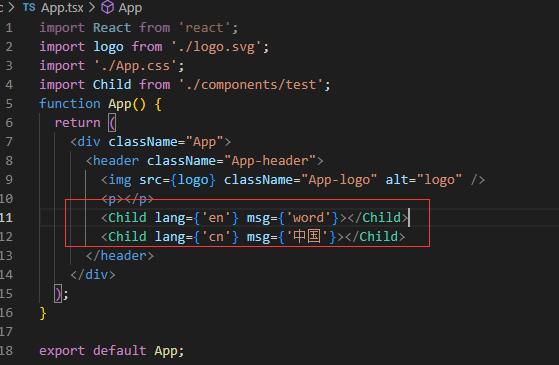
父组件:

传递两个参数,一个是lang代表语言,另外一个是msg,代表信息。这样就可以有两种渲染后的组件:
1、英文的:hello,word
2、中文的:您好,中国
效果如下:



十六年网站建设相关经验
一站式为您提供网站相关服务
还没有人来评论,快来抢个沙发吧!