正规纯白帽SEO,支持包月包年,整站优化不限关键词个数,不限搜索引擎
我们做一个可点击组件,点击之后可以给点击数量进行计数。而且这样的组件被调用多次之后,每个都是单独计数的。代码如下:

App.tsx中调用这个组件:

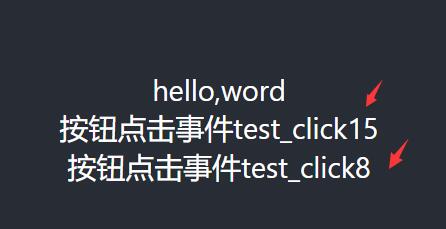
效果如下:

组件内的点击,用onClick={clickBtn}来触发,其中 clickBtn是一个点击事件响应的函数方法。其中,每一个ChildClick都是独立调用的。他们的组件useState Hook中的值,也是组件内部使用。
关于useState的使用,需要这样做:
第一步,引用
import React,{useState} from 'react';
第二步,定义
const [count, setObj] = useState(initialState);
其中useState(initialState) 返回一个数组,其中第一项是状态值,第二项是一个更新状态的函数。而initialState是状态的默认值。
第三步,更新状态
setObj(count+1)
一个函数组件可以拥有多个状态,也可以在状态值中用对象格式做多个值,根据需要去做即可。另外,useState()用于管理简单状态。对于复杂的状态管理,可以使用useReducer()hook。它为需要多个状态操作的状态提供了更好的支持。



















还没有人来评论,快来抢个沙发吧!